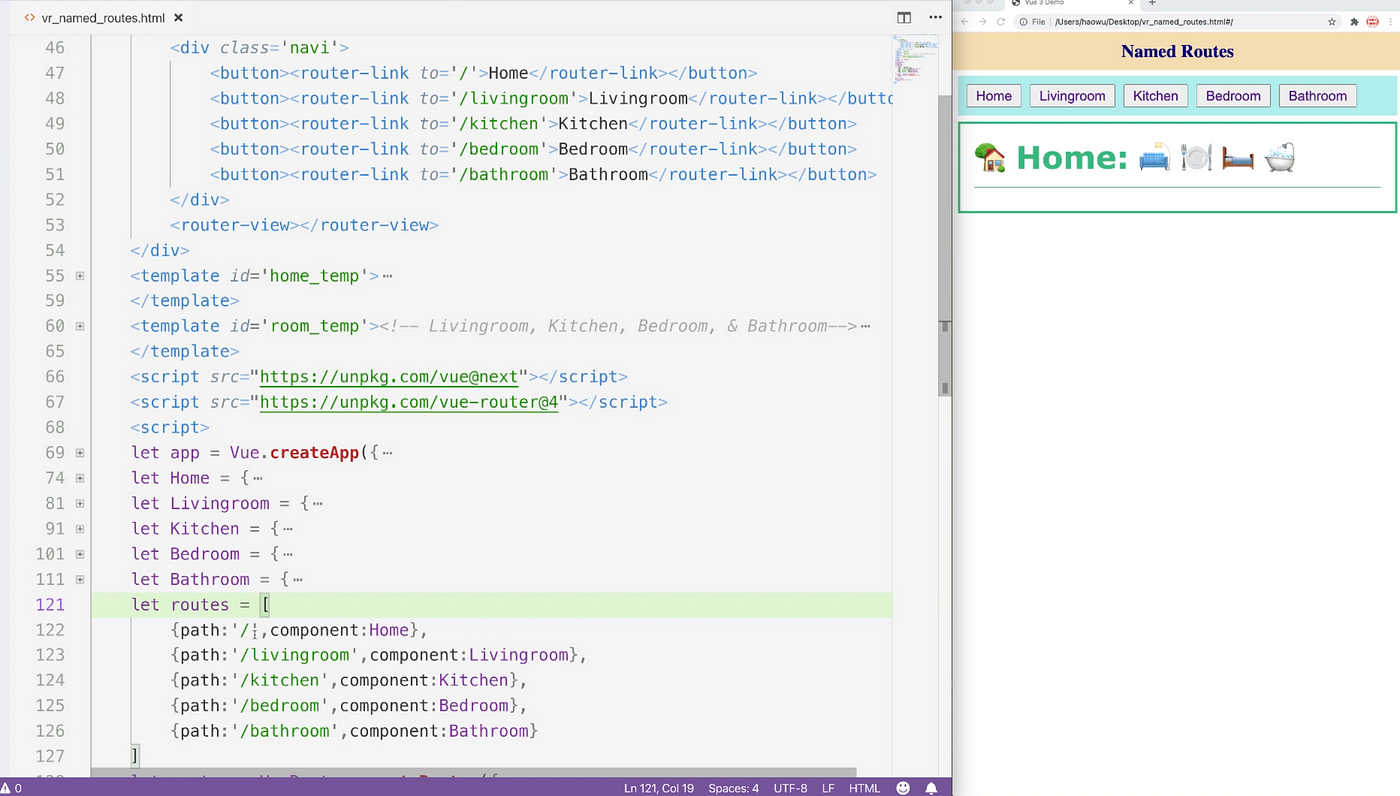
49. Navigate with router-link. styling the active links. Changing to custom class in Vue js | Vue 3 - YouTube

vue.js - The `router-link-active` classname unexpectedly applies to a < router-link> which is pointing to `/` - Stack Overflow

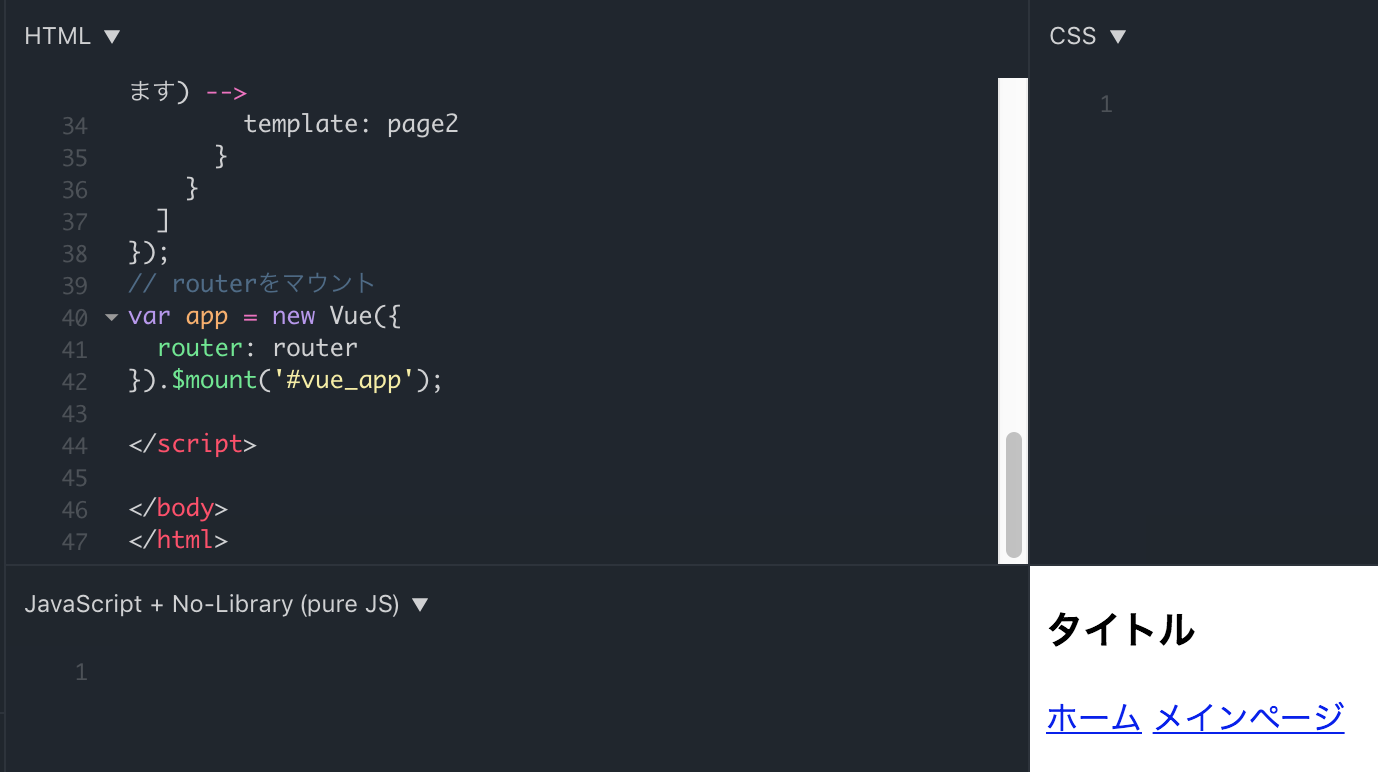
Vue-router:when click router-link refresh the entire page not only the router-view - Get Help - Vue Forum