Advanced #1. 그림자 스타일 window.onload = function(){ var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d"); context.rect(188, - ppt download

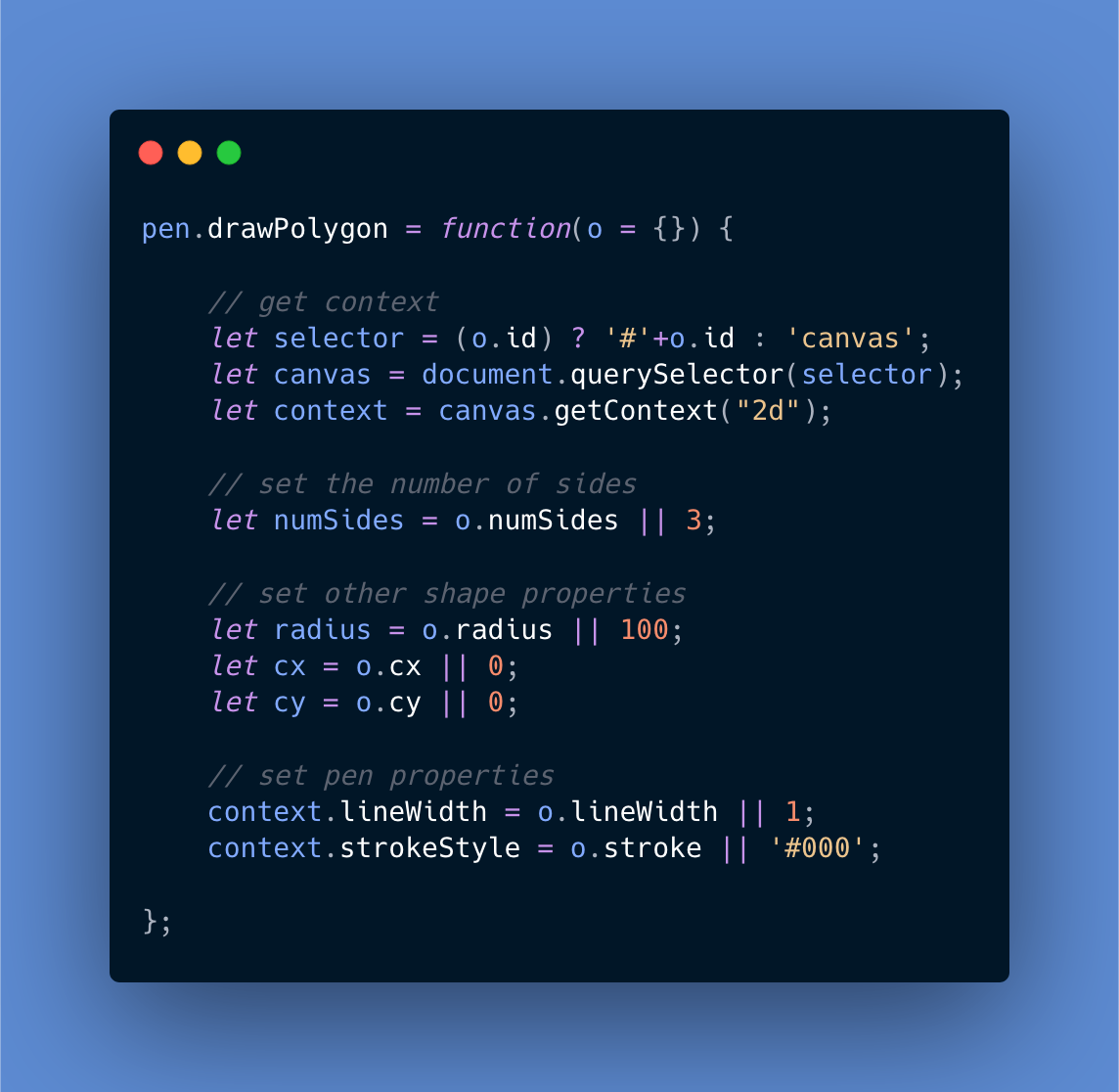
typescript - Type 'CanvasRenderingContext2D | WebGLRenderingContext' is not assignable to type 'CanvasRenderingContext2D' - Stack Overflow

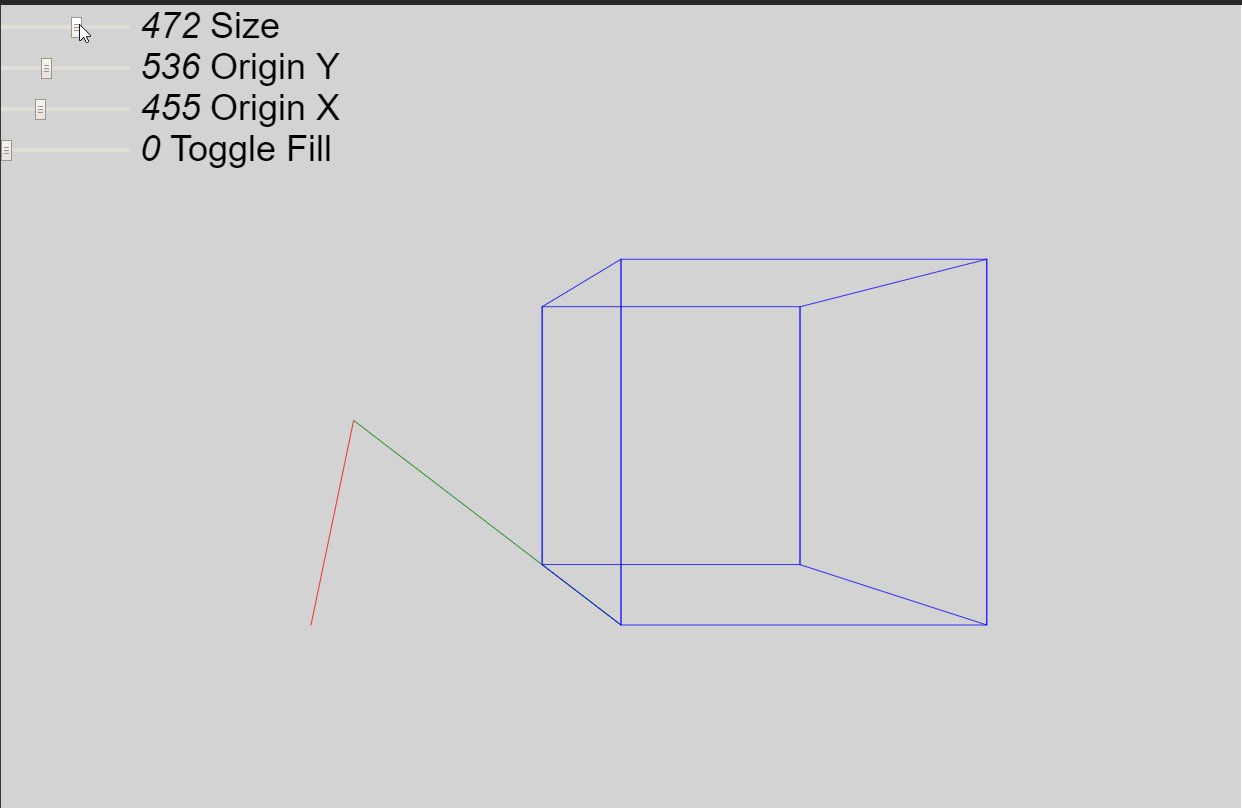
Bring Life to Your Web Pages with JavaScript and HTML5 Part 2 Ole Ildsgaard Hougaard - - ppt download