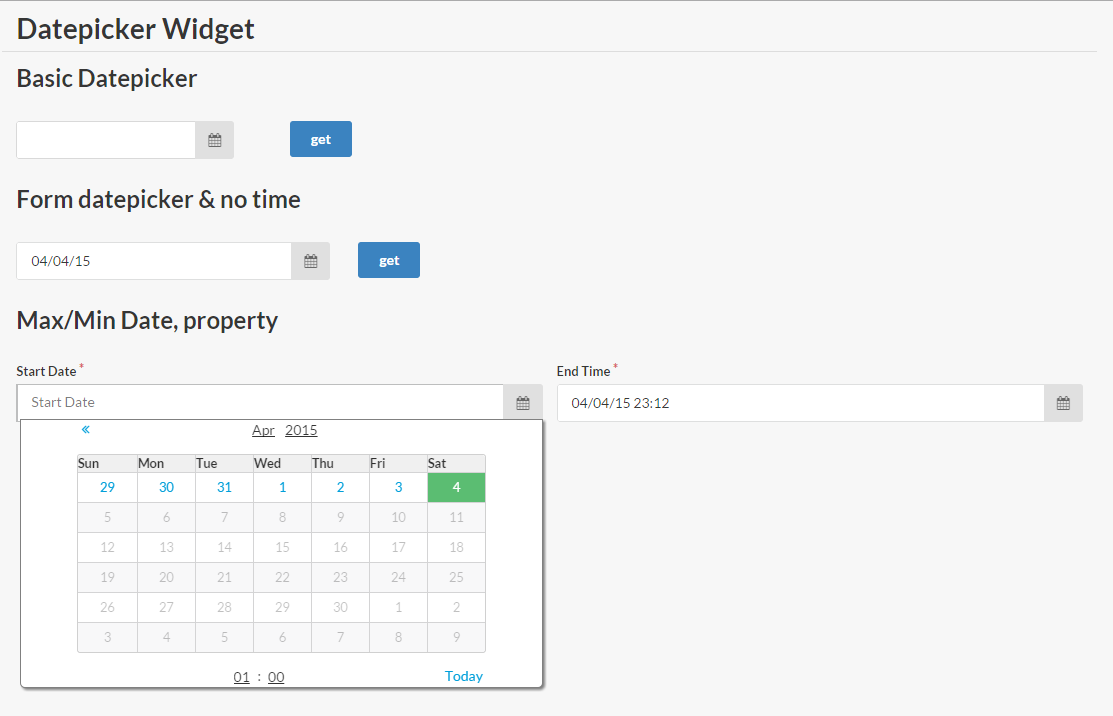
Input: adding icon to Input with action clears border radius on the action button · Issue #2506 · Semantic-Org/Semantic-UI-React · GitHub
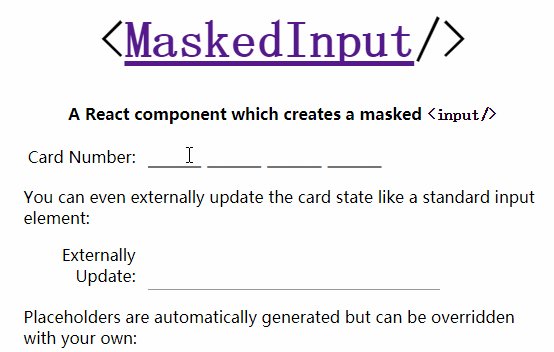
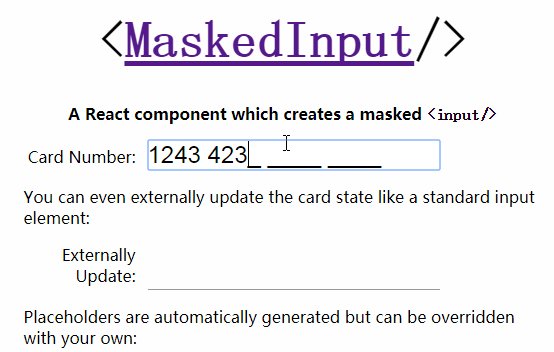
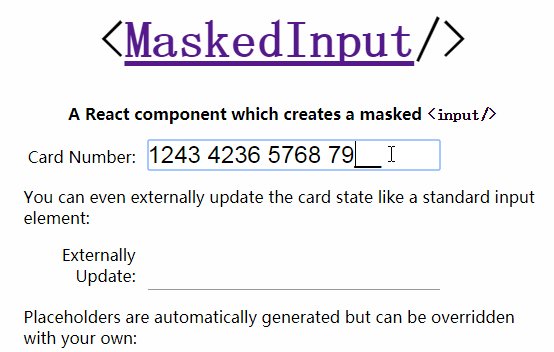
GitHub - react-native-text-input-mask/react-native-text-input-mask: Text input mask for React Native, Android and iOS

GitHub - bl00mber/react-phone-input-2: Highly customizable phone input component with auto formatting