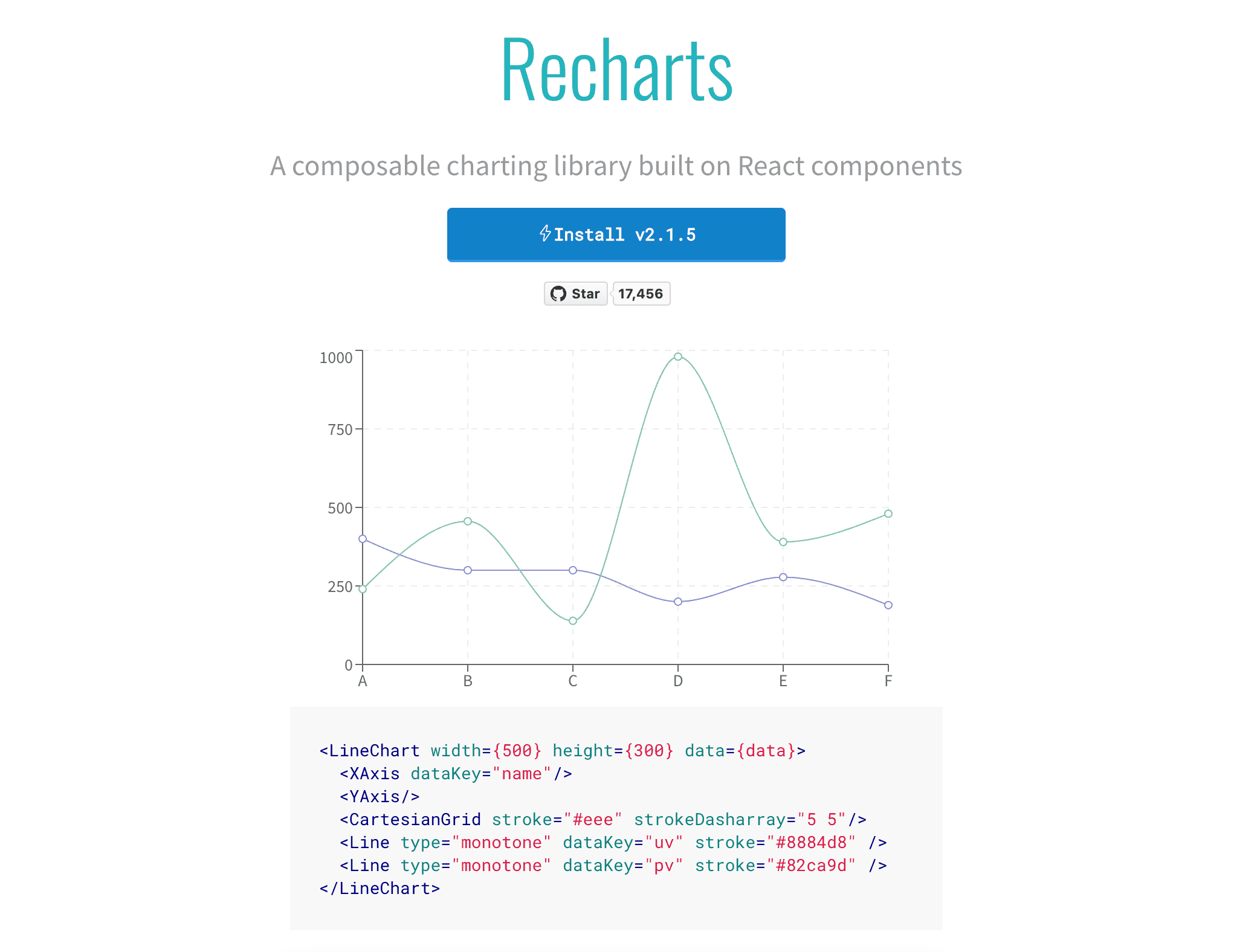
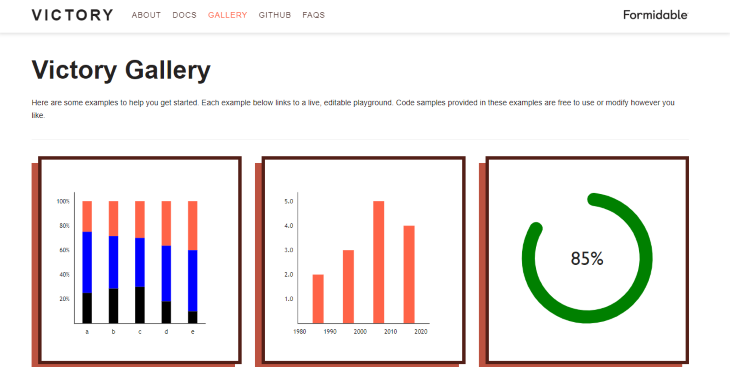
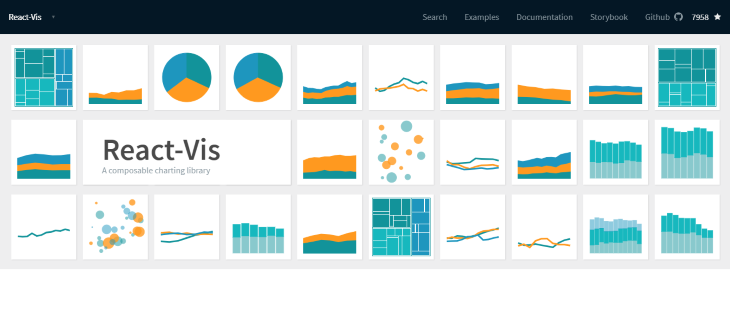
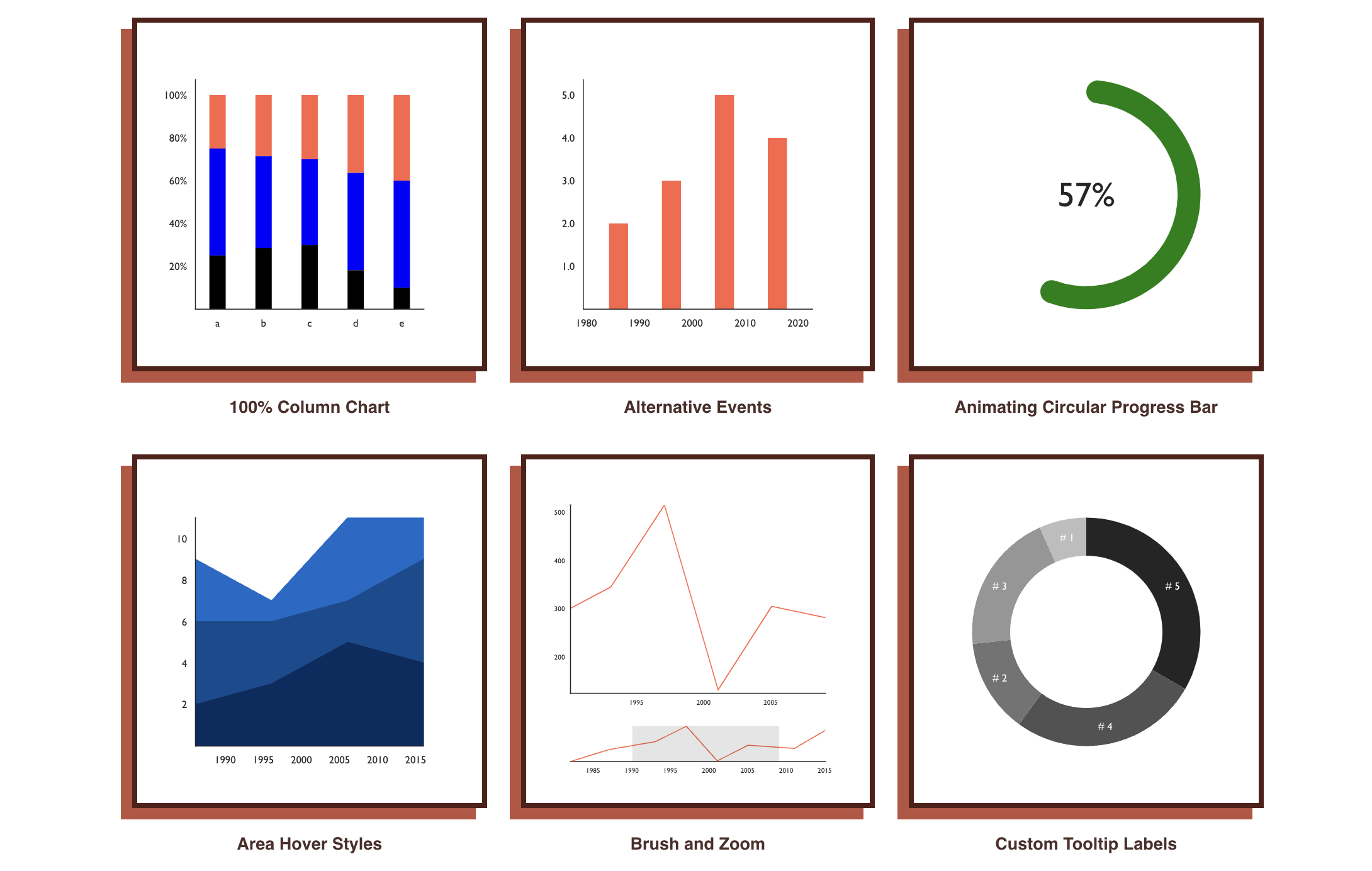
React Charts Built on D3 — What should you pick? Rechart, Visx, Nivo, React-VI, or Victory. | by Eli Elad Elrom | Master React | Medium

React Charts Built on D3 — What should you pick? Rechart, Visx, Nivo, React-VI, or Victory. | by Eli Elad Elrom | Master React | Medium

Introducing visx from Airbnb. A collection of expressive, low-level… | by Chris C Williams | The Airbnb Tech Blog | Medium