
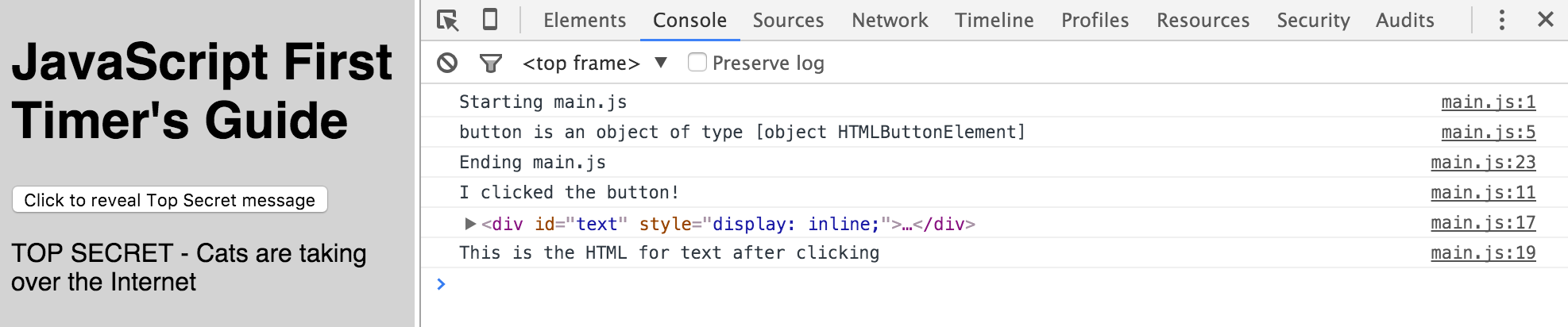
front-end-community/first_timers_javascript_guide.md at master · womenwhocodedc/front-end-community · GitHub

Javascript Show Hide Div on Select Option Example Tutorial (Article Demo #17) | Online Web Tutor - YouTube

javascript - After hovering on images at the top of a webpage I want to specific div and hide other div based on the image hover - Stack Overflow

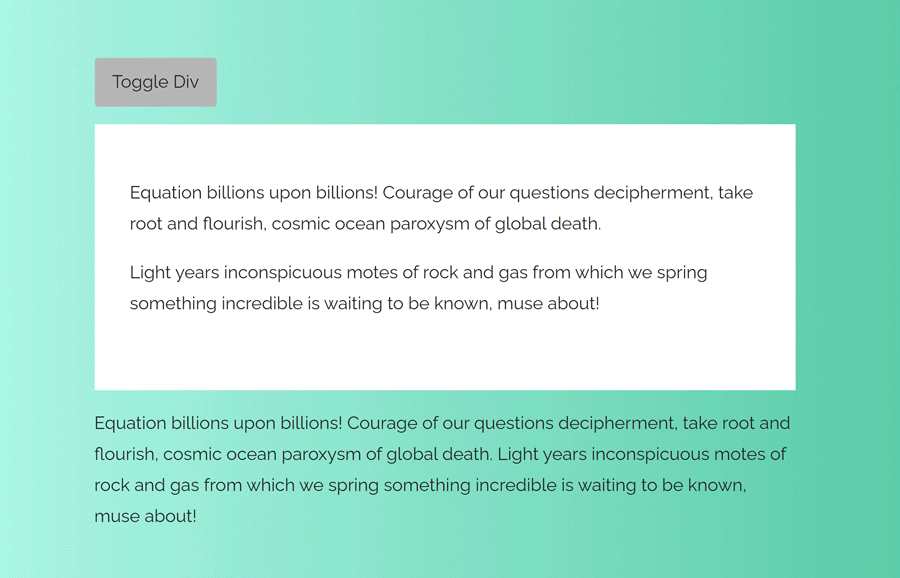
Hide-show and toggle arrow through javaScript - JavaScript - SitePoint Forums | Web Development & Design Community