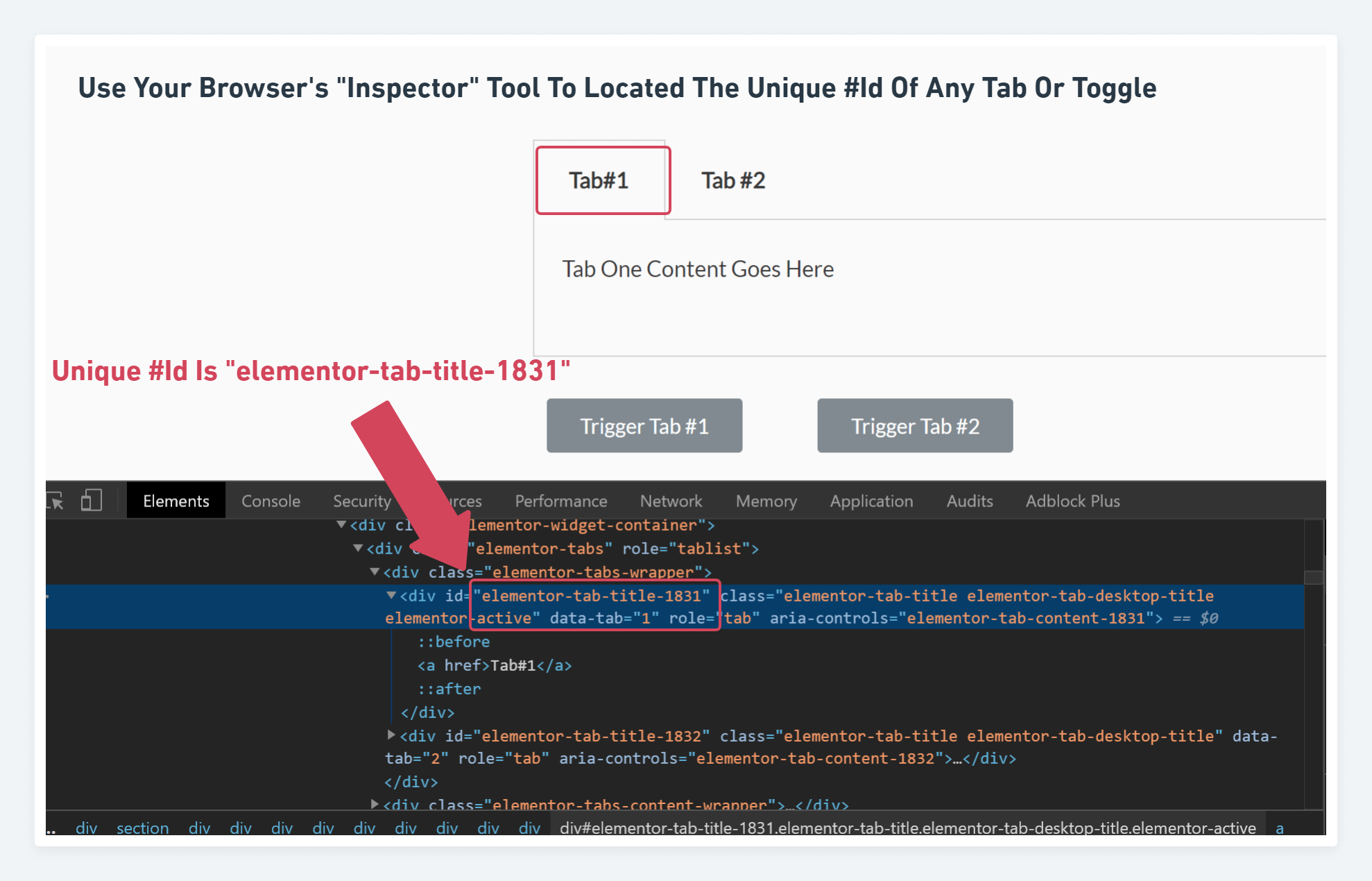
DONE: Be able to target child elements on hover, with custom 'state' · Issue #214 · soflyy/oxygen-bugs-and-features · GitHub

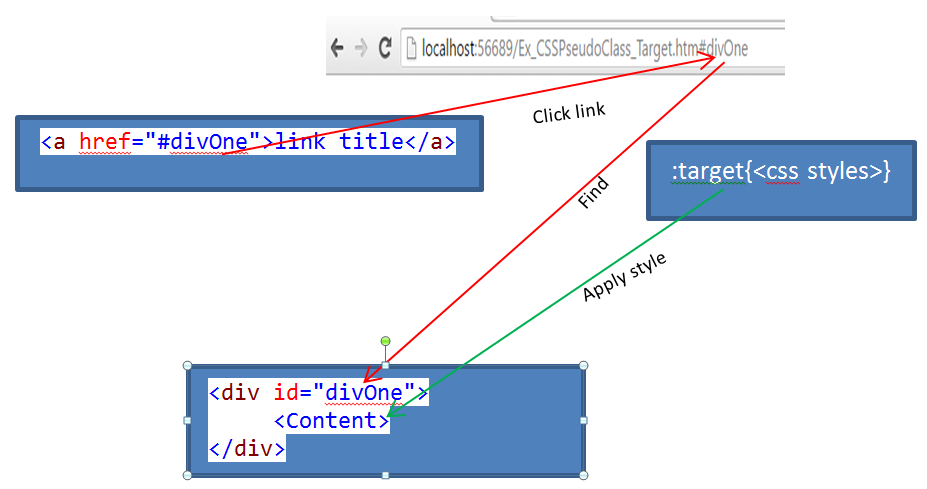
Myofficeinnovations Moisture-resistant Classification Folders 2/5 Top Tab Ltr 2 Div Navybl 614620 : Target

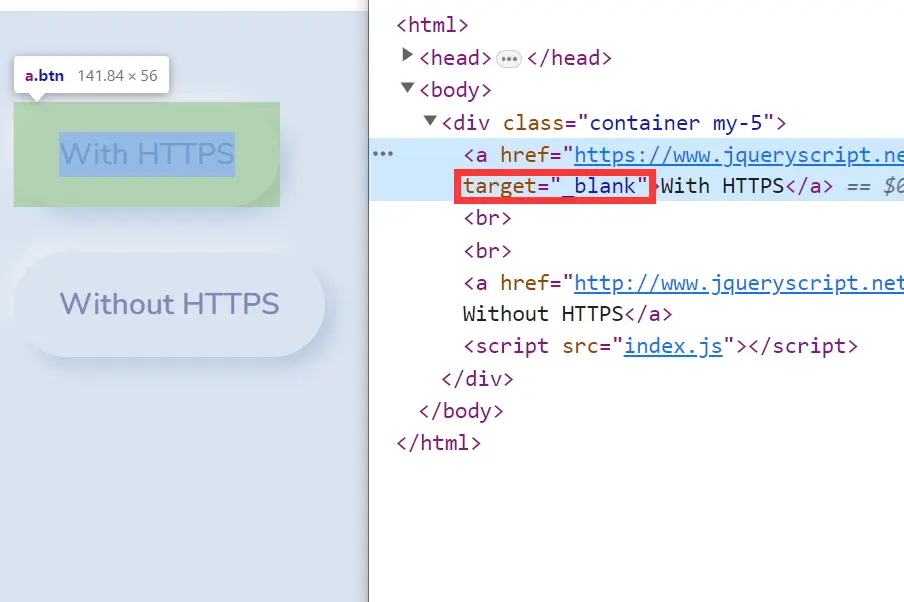
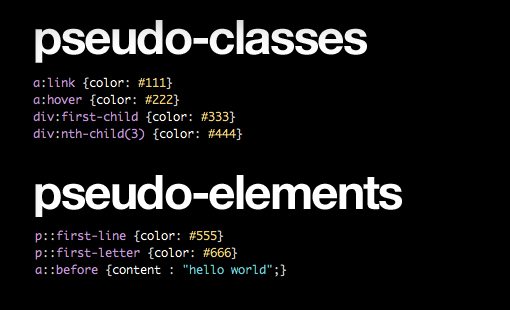
html - How to target ::before and ::after pseudo elements in Internet Explorer 9 Developer Tools? - Stack Overflow

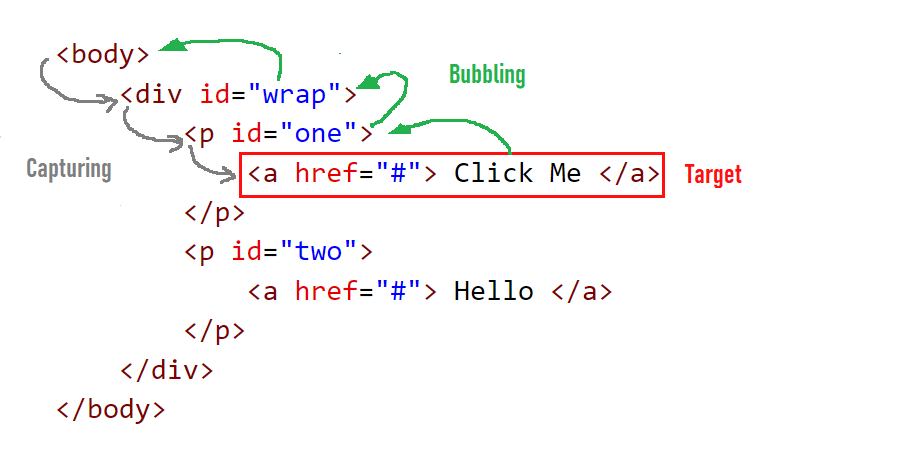
How to close a div container when click outside target uses of event target value with custom CSS and jQuery loop Javascript functionality : r/Salesforcew3web

How to close a div container when click outside target uses of event target value with CSS & jQuery | Jquery, The outsiders, Css