div display inline block, can I bottom align multiple inline-block divs in one container their flow? - Stack Overflow - elambigudelacoracha.com

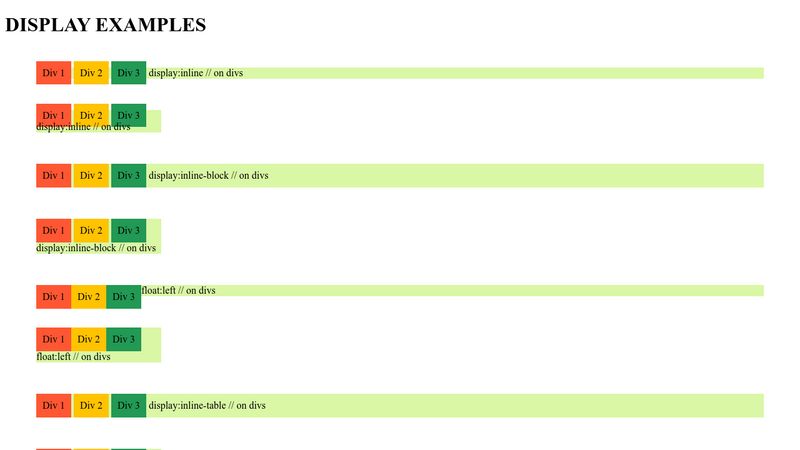
Cracking the CSS Display:inline, block, inline-block, none && visibility:hidden. | by Cyrus Kiprop | Medium


![Vertical align two div's in Bootstrap [HTML CSS] | Code2care Vertical align two div's in Bootstrap [HTML CSS] | Code2care](https://code2care.org/q/vertical-align-two-divs-in-bootstrap/images/Bootstrap%20Align%20two%20divs%20vertically.PNG)