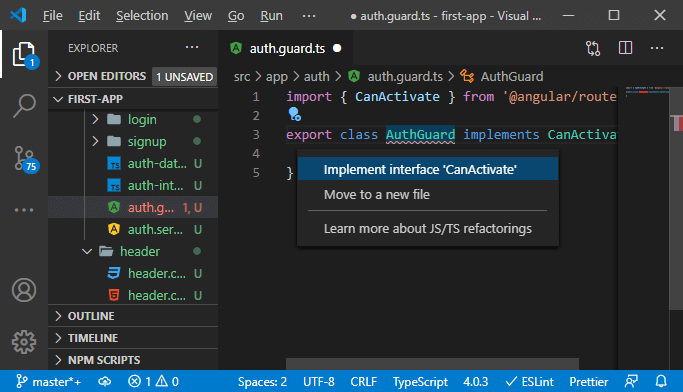
rxjs6 - Angular 9 implement canActive: Observable<boolean>, catchError failed ts check - Stack Overflow

Enea Jahollari 🅰 on Twitter: "New Angular Router api-s are really next level 🚀🤩! - CanMatch guard: use the same route for different components - loadComponent: lazy load component at route level

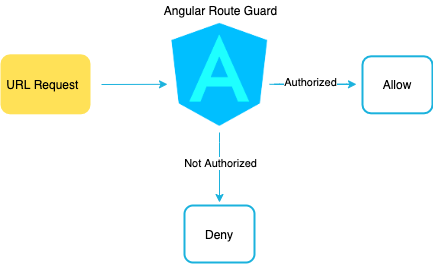
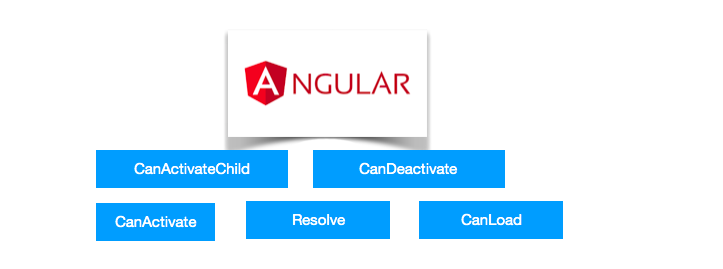
Angular 5 Auth Guard and Route Guards - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

Everything about Angular Routing. Routing is the most essential part of… | by Sheshadrinath R | Medium