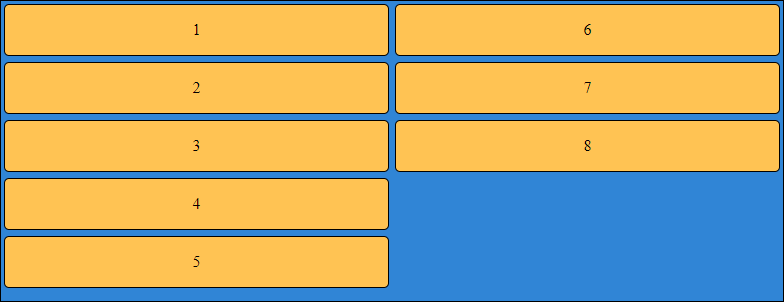
Flexbox: 2 column 2 row repeating list - HTML & CSS - SitePoint Forums | Web Development & Design Community

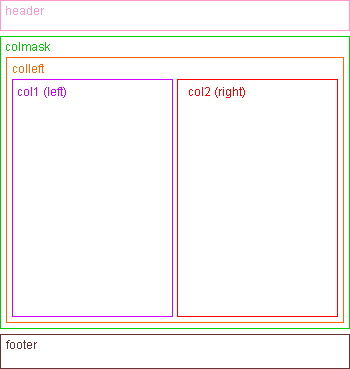
How to create a two column layout using Flexbox in CSS — Amit Merchant — A blog on PHP, JavaScript, and more

Question: how to split screen in two columns with one of them scrollable? · Issue #1351 · jgthms/bulma · GitHub